
오늘은 글을 써볼까하다가 티스토리 블로그 홈 화면이 너무 어수선하고 맘에 들지 않아서
스킨도 변경도 해보고 사이드바에 광고(배너)도 넣어 보았습니다.
사이드에 애드센스 광고 넣는 방법은 어렵지는 않지만
두 개이상 넣고 싶다면 페이지를 왔다갔다 해야 되서 쬐금 헤맷습니다.
우선 애드센스 광고를 사이드에 하나 설정하는 방법입니다.
'블로그 관리 - 수익 카테고리 - 애드센스 관리'를 선택합니다.

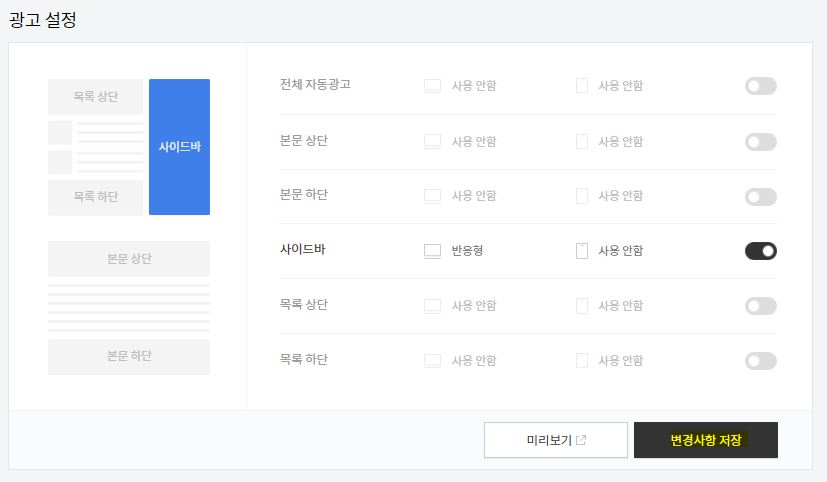
화면을 조금 내리면 나오는 광고 설정에서
사이드바를 선택하시고 변경사항 저장을 누르면 끝!

저장을 하고 제대로 적용이 되었는지 보고 싶다면
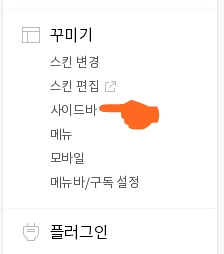
'블로그관리 - 꾸미기 카테고리 - 사이드바'로 들어갑니다.
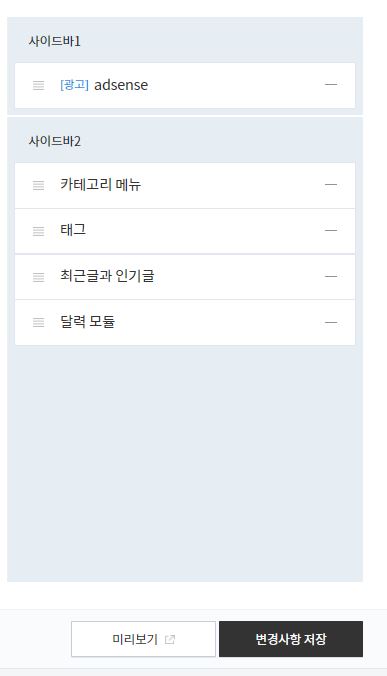
사이드 바에 들어갈 수 있는 모듈이 나눠져 있는데
오른쪽이 본인의 블로그 사이드에 들어가있는 모듈들입니다.
애드센스 광고 설정에서 사이드바를 설정하고 나면
꾸미기 카테고리의 사이드바에 아래처럼 애드센스 광고가 들어가게 됩니다.

광고의 위치는 위 그림에서 [광고] 표시 앞의 '-'4줄을 선택하면 십자화살표가 나오는데 그 때 이동하면 변경이 됩니다.
두번째로 티스토리에 사이드 애드센스 광고 2개 이상 설정하는 방법입니다.
'블로그관리 - 플러그인 카테고리' 로 들어갑니다.



그리고 배너출력과 태그입력기를 플러그인해야 배너광고를 넣을 수 있습니다.
배너출력과 태그입력기를 클릭하면 됩니다.
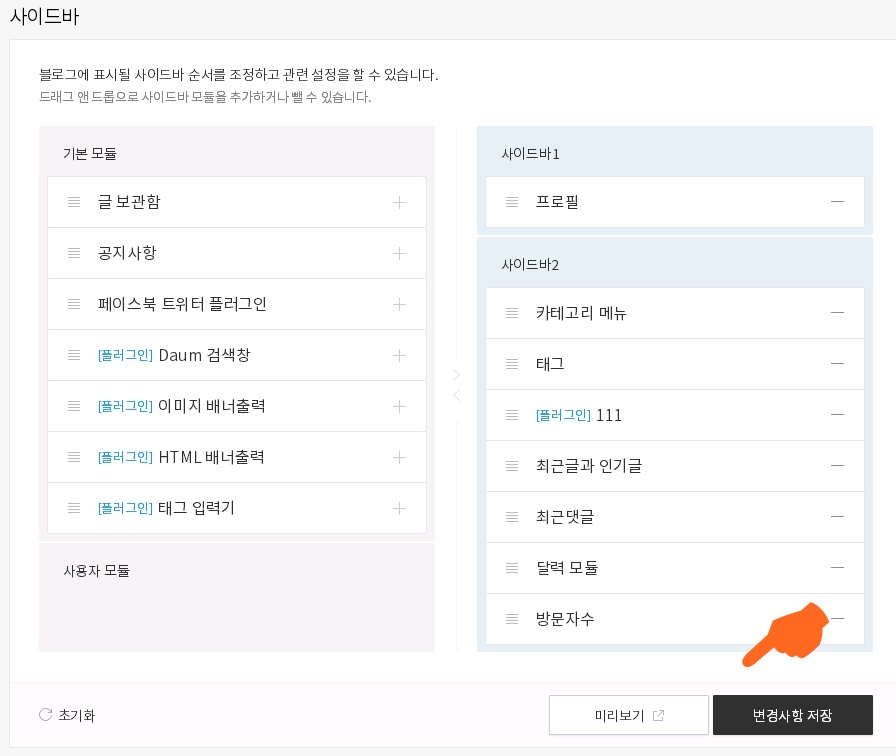
이제 다시 홈 화면 으로 나와서 사이드 메뉴에서 사이드바를 선택(클릭)을 합니다.


왼쪽 기본모듈에 플러그인 한 HTML 배너출력이라는 항목이 보입니다.
"+" 버튼을 눌러서 (사이드바1,사이드바2) 어느위치에 넣을지를 선택하거나,
마우스를 누른채로 오른쪽메뉴로 옮기면 원하는 위치에 삽입할수 있습니다.
그리고 필요 없는 항목들은 "-" 를 눌러서 삭제를 할수 있습니다.

저는 사이드바2 에 중간 태그 와 최근 인기글 사이에 2번째 광고 배너를 넣었습니다.
위치는 마우스를 클릭한채로 이동하면 위아래로 원하는 위치에 옮길수 있습니다.
이제 원하는 위치에 옮겼으면 HTML 배너출력의 편집 버튼을 클릭 합니다.

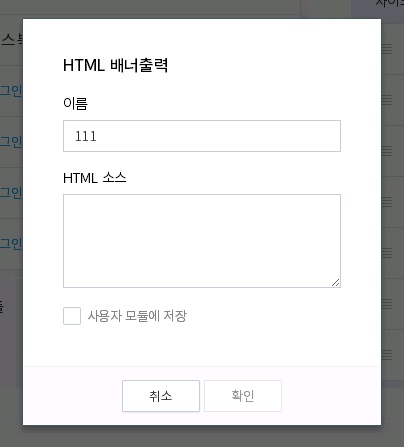
편집 버튼을 클릭하면 위와 같은 창이 나옵니다.
창이 나오면 배너이름과 HTML 소스를 넣어야 되는데, 이름은 원하는 이름을 적으면 되고,
HTML 소스는 애드센스 사이트에 들어 가서 가지고 와야 됩니다.


애드센스 화면에 광고를 클릭하고 광고 단위 기준에 디스플레이 광고를 선택합니다.


선택을하게 되면 광고크기가 오른쪽에 나오는데, 기본으로 반응형으로 되어있는데,
고정으로 선택하면 너비와 높이를 입력할수 있는 곳이 나옵니다.
사이드 광고는 주로 세로로 길게 나와서 광고(배너)크기를 고정하여,
저는 너비 160 , 높이 300 으로 배너삽입을 해보았습니다.
정해진 수치는 없으나 어느정도 비율이 맞아야지 광고(배너)가 깨지지 않는것 같습니다.
수치를 입력하고 오른쪽 하단에 있는 만들기 라는 버든을 누릅니다.

만들기를 누르면 광고 이름을 생성하고 나오면 아래와 같이 만들어진 광고가 나열 되어 나옵니다.
저는 이름을 사이드배너라고 만들었습니다.

이제 만들어진 광고의 HTML소스를 복사를 해야 하니 "<>" 선택(클릭)을 합니다.

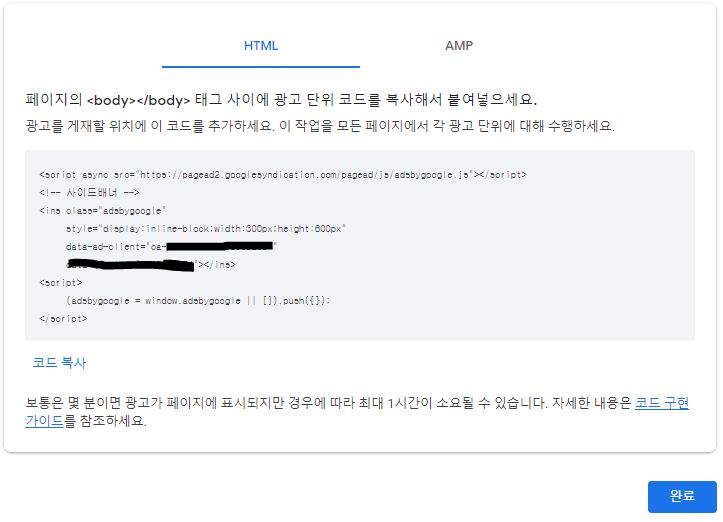
이제 HTML코드가 나오는 창이 나왔습니다.
코드복사를 먼저 클릭 하고 완료를 클릭해서 나옵니다.
그리고나서 다시 티스토리 창으로 돌아가서 띄워진 창에 이름을 넣고 HTML 소스 창을 선택하여
키보드 키 Ctrl+V (붙여넣기) 를 합니다.

붙여넣기가 되었으면 아래와 같이 복사했던 소스가 나타납니다.
그다음 확인을 누르고 나옵니다.

이제 사이드 바에 플러그인111 이라는 배너 항목이 생성이 되었습니다.
미리 보기를 눌러서 원하는 위치에 잘 되었는지 확인을 하고,
다되었으면 변경사항을 저장 하여 완료를 합니다.
그리고 제 글에서는 사이드광고만 설정했지만
애드센스 광고 설정에서 목록상하단, 전체광고, 본문 상하단의 광고도 설정이 가능하니
참고하시기 바랍니다.
이상 티스토리 블로그 사이드 배너(광고)삽입 포스팅 이였습니다.
'생활정보' 카테고리의 다른 글
| 하이패스 영수증 발급 방법 (0) | 2020.12.14 |
|---|---|
| 금융인증서 발급방법 (0) | 2020.12.13 |
| 2021 부동산세 (0) | 2020.12.05 |
| 실업급여 신청 모의 계산. (0) | 2020.09.27 |
| 왕초보의 애드센스 승인 후기와 첫 광고 달기. (0) | 2020.09.25 |




댓글